jQuery下的返回顶部功能的实现实例页面
jQuery下的返回顶部功能的实现实例页面CSS代码:.backToTop {display: none; width: 18px; line-height: 1.2; padding: 5px 0; background-color: #000; color: #fff; font-size: 12px; text-align: center; position: fixed; _posi...
JS验证是数字字母 汉字 JS验证
JS验证是数字字母 汉字 JS验证<head> <title></title> <script language="javascript"> //JS验证输入的内容 function checkInput() { var txtName=document.getElem...
jQuery设置和移除文本框默认值
jQuery设置和移除文本框默认值$(document).ready(function() {//each遍历文本框 $(".input").each(function() { //保存当前文本框的值 var vdefault = this.value; $(this).focus(function() { //获得焦点时,如果值为...
禁用input文本输入框的自动提示功能
文本输入框的自动提示功能在浏览器中模式是打开的。有时候我们并不需要自动提示功能,例如需要用户自己再次输入而非自动完成。在IE中可以使用工具-内容-自动完成选项进行设置。 将input元素的autocomplete属性设置为off可以关闭自动提示 如果所有表单元素都不想使用自动提示功能,只需在表单form上设置autocomplete=off。 此外,asp.net ...
javaScript/js 获取屏幕宽高,元素宽高/margin/padding
1.获取屏幕宽高实现兼容//获取屏幕高度var windowHeight= document.documentElement.clientHeight || document.body.clientHeight;//获取屏幕宽度var windowWidth= document.documentElement.clientWidth || document.body.clientWidth;...
jQuery封装的AJAX
JQuery封装了4个方法$.ajax()、$.get()、$.post()、$('').load()。1.$.ajax()的参数共有23个。常用的就以下几个 $.ajax({ type:'GET', //请求的类型,GET、POST等 url:'www.baidu.com', //向服务器请求的地址。 contentType:'a...
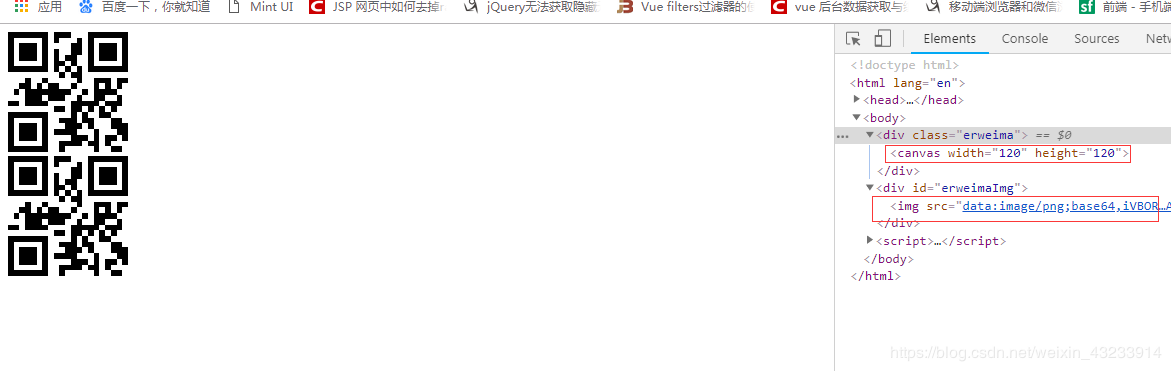
JQuery qrcode插件生成二维码,并转换为image图片可识别
1.引入jquery 和 jQuery qrcode插件这个插件是基于jquery的,必须先引入jquery再引入qrcode插件引入jq引入qrcode2.使用方法将全部代码复制下来到本地就能查看到效果每一步的使用方法都注释了<!DOCTYPE html><meta charset="UTF-8"> <meta name="vie...
Jquery 实现弹出框点击自身以外的地方(遮罩层)关闭弹出框
前言如果想直接测试看效果,源码放在了文章的最后面,关键地方都有注释应用场景:有一个按钮,点击弹出一个弹框,里面被放置一些内容,点击弹框本身弹框是不会被关闭的,但是点击弹框以为的遮罩层弹框就会被关闭HTML部分<!DOCTYPE html> jq点击自身以为关闭弹出窗* { margin: 0; padding: 0 } #branch { width:...
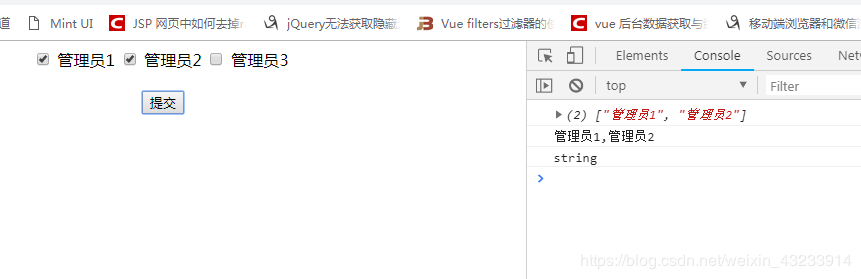
JQuery 获取选中多选框的value,合并成字符串传给后台
1.HTML部分 管理员1 管理员2 管理员3 提交 2.JS部分$(function () { $('.submit').click(function () { //定义一个空数组存储 var arr = []; //根据name的值获取到所有选中checkbox,并遍历 $...
js获取input的value值 和给input 赋值
js获取input的value值var user_id = document.getElementById('user_id').value;var user_id = $('#user_id').val(); //Jquery————————————————js原始写法document.getElementById("user_id").value="值";