js 实现单词词组反转
/** * @param {string} s * @return {string} */ var reverseWords = function(s) { return s.trim().split(' ').reverse().filter(x => x.length > 0).join(' '); }; 例如:I LOVE YOU结果:YOU LOVE I
jqurey保存编辑框内容为txt
<script>/*! @source http://purl.eligrey.com/github/FileSaver.js/blob/master/FileSaver.js */ var saveAs=saveAs||function(e){"use strict";if(typeof navigator!=="undefined"&a...
html代码实现八卦图
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>title</title> <style> *{ margin: ...
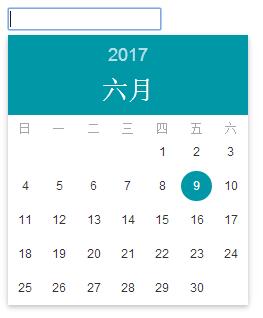
无依赖的javascript日期选择控件
抽时间自己写了个不依赖第三方js的日期控件,小清新风格,使用简单,操作也很简单。第一步,引入js:< /script> 第二步,绑定输入框: DateUtil.bind(document.getElementById('id')); < /script> 功能: 输入框获得焦点时显示日期控件。鼠标点击其他部位消失。 鼠标放到月份和年份上时,会显示向左和向右的按钮,点击分别加减年...
收集常用js代码
/** * 校验输入框文本是否为空且为非负数值 * tips:提示信息 * 使用方法:$("#id").validateNonnegative("提示文本"); */ $.fn.validateNonnegative = function(tips){ if($(this).val() == "" || $.tri...
js判断QQ 或微信浏览器
{ const ua = navigator.userAgent.toLowerCase(); function isQQAPP() { const isIosQQ = /(iPhone|iPad|iPod|iOS)/i.test(ua) && /\sQQ/i.test(ua); const isAndroidQQ = ...
js 判断手机客户端2
<script type="text/javascript"> if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG...
jquery页面内容查找
jquery页面内容查找思路:利用RegExp正则表达式进行匹配;在搜索框下方显示搜索提示;对匹配性进行高亮显示;对多个匹配性进行逐个区别显示;再次搜索时清除上次匹配结果;固定搜索框。代码实现:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8...
广告招租代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"&g...
jquery post 验证提交
<script src="static/js/jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ $("#submitTel").click(function(){ var tm_tel=$(&...