1.引入jquery 和 jQuery qrcode插件
这个插件是基于jquery的,必须先引入jquery再引入qrcode插件
引入jq
引入qrcode
2.使用方法
将全部代码复制下来到本地就能查看到效果
每一步的使用方法都注释了
<!DOCTYPE html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>链接生成二维码,并可识别</title>
<!--引入两个js-->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="jquery.qrcode.min.js"></script><!--定义两个容器,class命名的用来存放链接用,id命名的用来展示可识别的二维码-->
<div class="erweima">www.baidu.com</div>
<div id="erweimaImg"></div>
<script>
$(function () {
$(".erweima").qrcode({ //选择存放链接容器
width: 120, //width height如果不写默认是 256 256
height:120,
text: $('.erweima').html() //将链接容器的内容赋值给text
});
//定义方法
function canvasToImage (canvas) {
var image = new Image();
// 指定格式 PNG 图片后缀可自定义
image.src = canvas.toDataURL("image/png");
return image;
}
//找到需要转换的canvas
var mycanvas1 = document.getElementsByTagName('canvas')[0];
//进行方法转换
var img = canvasToImage(mycanvas1);
//将转换后的img标签插入到显示容器中
$('#erweimaImg').append(img);
})
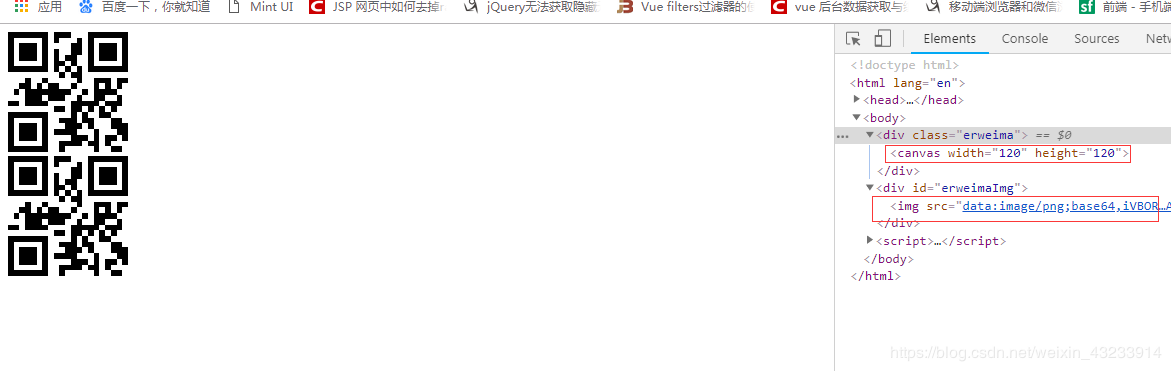
</script>显示转换前和转换后的二维码
————————————————
实际使用时,class命名用来存放链接的div需要加上display:none,将第一个canvas生成二维码隐藏,留下image标签的
原文链接:https://blog.csdn.net/weixin_43233914/article/details/85317799
如果文章或资源对您有帮助,欢迎打赏作者。一路走来,感谢有您!
 支付宝打赏
支付宝打赏
 微信打赏
微信打赏

txttool.com 说一段 esp56物联 查询128 IP查询